Web-fronttia tehdään HTML-kielellä, ja tyylitys CSS-kielellä. Nämä tosiasiat eivät ole muuttuneet, vaikka erilaiset sovellukset ja modernit tekniikat ovat yleistyneet.
Modernin webin kehittämisen kulmakiviä ovat nopea kehitys ja koodin ylläpidettävyys. Jos esimerkiksi HTML-koodi on heikosti sisennetty, on sen tulkitseminen ihmiselle vaikeaa mikä hidastaa muutosten tekemistä. Samoin, jos kaiken tekstin väriä haluttaisiin muuttaa CSS-tiedostossa, pitäisi muutos ehkä tehdä moneen eri paikkaan.
Haml, Html, Less, Css
Huonosti kirjoitettu koodi ja ylläpidon vaikeus ovat yleisiä ongelmia kehittäjille. Apuun on tullut erilaisia skriptikieliä, joista ehkä tunnetuimmat ovat Haml ja Less. Kielet ovat HTML/CSS -koodarille helppo oppia, mutta ongelmaksi tulee niiden kääntäminen normaaliksi selainten ymmärtämäksi koodiksi. Kääntö voidaan tehdä joko tehdä palvelinpäässä, tai sitten kääntö voidaan tehdä kehittäjän koneella.
Meillä Evermadella on kokemusta molemmista tekniikoista, ja parhaiten on toiminut ratkaisu jossa kehittäjän HAML/LESS -koodi käännetään suoraan selaimen tulkitsemaksi HTML- ja CSS-koodiksi. Apple Mac -käyttäjät ovatkin voineet käyttää jo pitkään Codekittiä, mikä oikoo monta mutkaa webin kehittäjältä.
Prepros, kuin Codekit
Windows-käyttäjällä on kuitenkin ongelma pysynyt: mukavaa desktop-kääntäjää ei ole löytynyt. Kunnes nyt: Prepros on tullut Winkkarin käyttäjän avuksi.
Codekitin tunteville Prepros on tuttu. Se tekee samat asiat. Mutta muita varten on syytä selventää syvemmin.

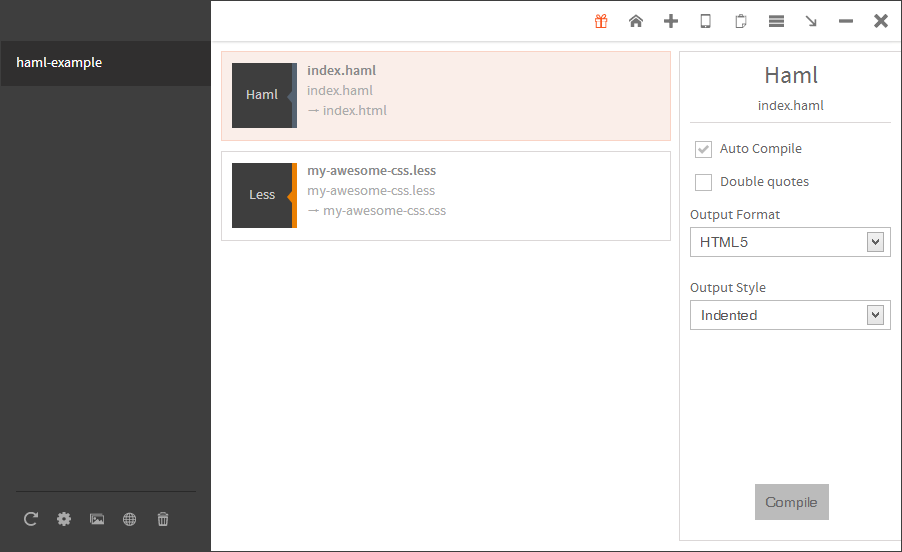
Tässä olen luonut Haml-esimerkkihakemiston nimeltään haml-example. Siinä on kaksi tiedostoa, toinen Haml-koodille, toinen Less-koodille. Ohjelma kääntää tiedostot suoraan paikallisesti samaan hakemistoon, mutta hakemistoa voi vaihtaa.
Kun Prepros huomaa tiedoston muuttuneen, se tekee kääntämisen suoraan lennossa. Käyttäjä saa onnistuneesta käännöstä (compile) oheisen kuvallisen ilmoituksen:

Vastaavasti myös epäonnistuneesta käännöstä tulee virheilmoitus. Käytännössä web-kehitystä voidaan siis tehdä millä tahansa tekstieditorilla ja Contrl-S -painalluksen jälkeen Prepros toimii välittömästi.

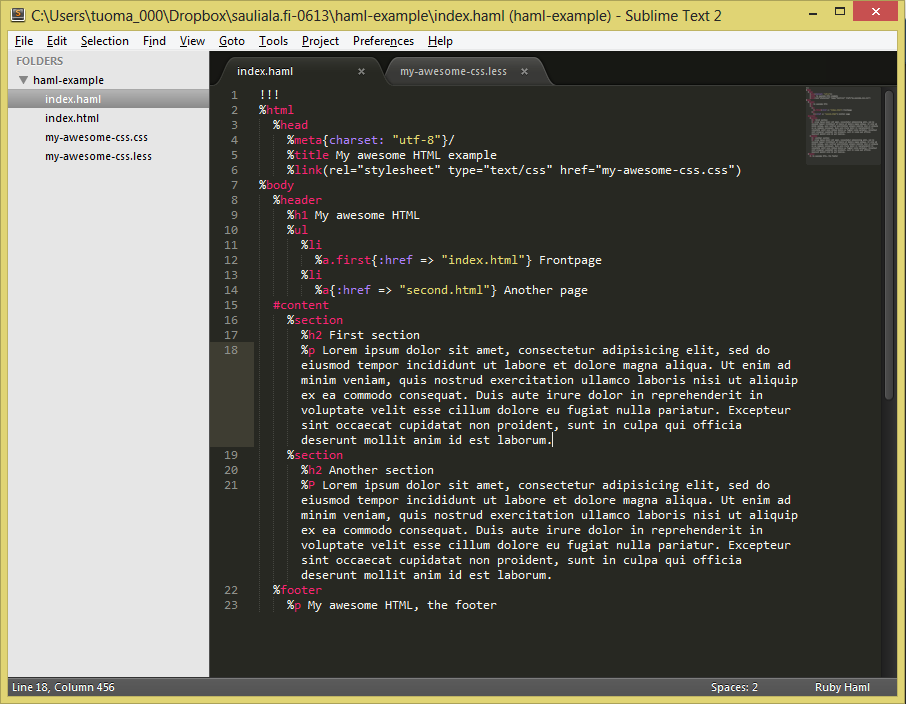
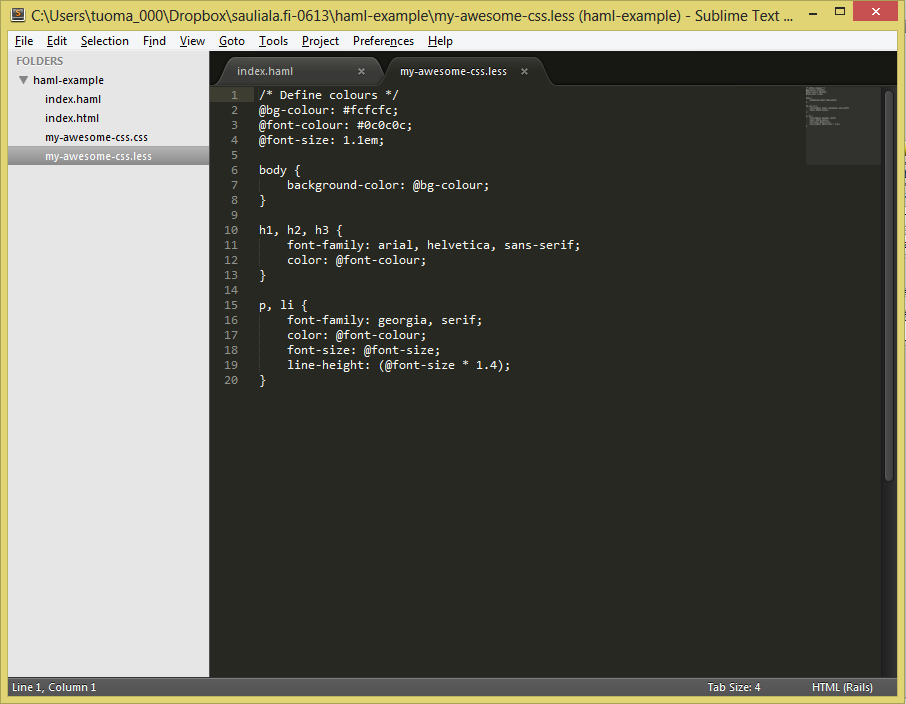
Yläpuolella esimerkiksi mainiossa Sublime Text editorissa tehty Haml-koodi. Tästä Prepros tuottaa html-koodin. Vastaavasti alla on esimerkki Less-koodista:

Esimerkiksi Less-koodissa kannattaa huomata muuttujat (taustan ja kirjasimen värit) sekä matemaattinen operaatio, jolla riviväli määritellään. Edes InDesignissä (jossa sentään on aika hyvät tyylien hallinnat) ei voida tehdä näin pitkälle vietyä typografian hallintaa.
Lopputulos on nähtävillä täällä: http://www.sauliala.fi/awesome-haml/
Prepros toimii mainiosti. Ja se tekee paljon, paljon muutakin kuin Hamlia ja Lessiä. Esimerkiksi Sass:ia, Coffeescriptiä, sprite-kuvia ja kuvien optimointia. Suosittelen lämpimästi joko Preprosin tai Codekitin käyttöönottoa jokapäiväisessä web-frontin kehityksessä.
Katso myös: